Selenium IDE Tips1
2010年10月09日
Selenium IDEはFIrefoxで動くブラウザテスティングツールだ。僕が初めて使った2009年はほどんど使い物にならなかった(テストケースが途中で止まりまくる)が、今では驚くほどいろんなことができるようになってる。Selenium IDEで作ったテストケースを、最終的にはSelenium RCでIEや他のブラウザでも動かせるようにしたい、という目論見。僕が担当しているのはメルマガの配信システムだ。
まずはここでSelenium IDEをダウンロードする。こっちは正規版みたいだけど、これだと最新のFirefox3.6で動かない。

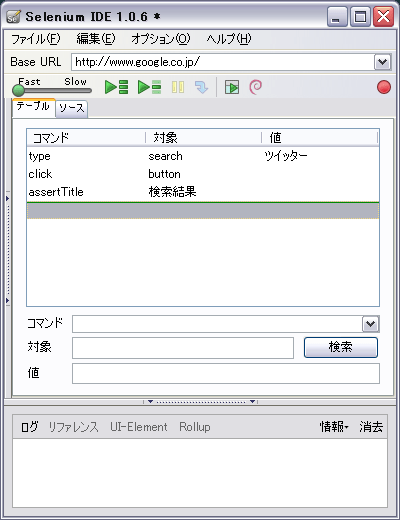
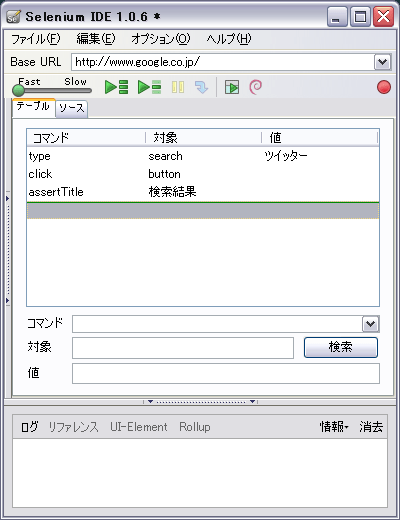
FirefoxからSelenium IDEを起動するとこんなのが現れる。右上にある赤い録画ボタンを押してからブラウザ上で入力作業をやるとSelenium IDEのコマンドが記録されていく。基本的にはこうやってテストケースを作ってゆく。
<tr>
<td>type</td>
<td>search</td>
<td>ツイッター</td>
</tr>
<tr>
<td>click</td>
<td>button</td>
<td></td>
</tr>
<tr>
<td>assertTitle</td>
<td>検索結果</td>
<td></td>
</tr>
っていう感じになるけど、これだとほぼ失敗する。まず、たいていサーバーの応答が遅かったりするのでテストケースのスクリプトの方がはるかに早い。assertTitleだとtitleを判定して「偽」であればそこで止まってしまう。なのでこれはverifyTitleに変更しておく。これでスクリプトは止まらなくなるけど、エラーとなるのは変わらず。で、
<tr>
<td>pause</td>
<td>3000</td>
<td></td>
</tr>
というのを「click」の後に入れれると3000msec、要するに3秒ポーズしてくれる。ただしこれも万能ではないのでclickはclickAndWaitに変更するのが得策。なので、
<tr>
<td>type</td>
<td>search</td>
<td>ツイッター</td>
</tr>
<tr>
<td>clickAndWait</td>
<td>button</td>
<td></td>
</tr>
<tr>
<td>verifyTitle</td>
<td>検索結果</td>
<td></td>
</tr>
これが正解。毎回毎回これに書き換えるのはかなりメンドーだけど仕方がない。
<tr>
<td>echo</td>
<td>★管理者ログイン</td>
<td></td>
</tr>
<tr>
<td>store</td>
<td>メルマガタイトル</td>
<td>title</td>
</tr>
と定義しておけば
<tr>
<td>echo</td>
<td>${title}</td>
<td></td>
</tr>
という感じにいつでも取り出せる。
まずはここでSelenium IDEをダウンロードする。こっちは正規版みたいだけど、これだと最新のFirefox3.6で動かない。

FirefoxからSelenium IDEを起動するとこんなのが現れる。右上にある赤い録画ボタンを押してからブラウザ上で入力作業をやるとSelenium IDEのコマンドが記録されていく。基本的にはこうやってテストケースを作ってゆく。
assertTitle
画像は、ID=searchというテキストフォームに検索語「ツイッター」を入力、ID=buttonという検索ボタンをクリックすると、title=「検索結果」という画面に遷移するというテストケース。htmlだと、<tr>
<td>type</td>
<td>search</td>
<td>ツイッター</td>
</tr>
<tr>
<td>click</td>
<td>button</td>
<td></td>
</tr>
<tr>
<td>assertTitle</td>
<td>検索結果</td>
<td></td>
</tr>
っていう感じになるけど、これだとほぼ失敗する。まず、たいていサーバーの応答が遅かったりするのでテストケースのスクリプトの方がはるかに早い。assertTitleだとtitleを判定して「偽」であればそこで止まってしまう。なのでこれはverifyTitleに変更しておく。これでスクリプトは止まらなくなるけど、エラーとなるのは変わらず。で、
<tr>
<td>pause</td>
<td>3000</td>
<td></td>
</tr>
というのを「click」の後に入れれると3000msec、要するに3秒ポーズしてくれる。ただしこれも万能ではないのでclickはclickAndWaitに変更するのが得策。なので、
<tr>
<td>type</td>
<td>search</td>
<td>ツイッター</td>
</tr>
<tr>
<td>clickAndWait</td>
<td>button</td>
<td></td>
</tr>
<tr>
<td>verifyTitle</td>
<td>検索結果</td>
<td></td>
</tr>
これが正解。毎回毎回これに書き換えるのはかなりメンドーだけど仕方がない。
echo
テストケースが長くなってくると、一体テストパターンのどこなのだか全然わからなくなってくる。なのでechoを使って要所要所にコメントを入れておく。<tr>
<td>echo</td>
<td>★管理者ログイン</td>
<td></td>
</tr>
変数の活用
変数は<tr>
<td>store</td>
<td>メルマガタイトル</td>
<td>title</td>
</tr>
と定義しておけば
<tr>
<td>echo</td>
<td>${title}</td>
<td></td>
</tr>
という感じにいつでも取り出せる。

